블로그 팁 :: 파비콘을 만들어 보자.
▲ 파비콘이란 무엇인가?
파비콘이란 즐겨찾기와 아이콘의 합성어( FAVorite + ICON )입니다. 기본적으로 대부분의 웹페이지는 인터넷 익스플로러 페이지의 파비콘을 갖습니다. 예를 들어, 네이버, 다음같은 큰 사이트는 자신들만의 파비콘을 갖습니다.

파비콘을 등록하면, 주소창과 즐겨찾기메뉴가 좀더 이뻐지는 것은 물론이고 홈페이지나 블로그를 시각적으로 어필 할 수 있습니다. 최근들어서 대기업뿐만아니라 개인 블로그에서도 파비콘을 많이 찾아 볼 수 있습니다. 그럼 내 블로그에도 파비콘을 달아 보도록 하겠습니다.
▲ 파비콘 만들기

포토샵을 이용해도 좋고 그림판을 이용해도 좋습니다. 자신만의 파비콘을 디자인하여 그림파일로 만들어 봅니다. 저는 그림판으로 도트를 하나하나 찍어서 만들었습니다. 제 블로그 이름이 Plusblog이기 때문에 빨간색으로 "+" 모양으로 만들어 보았습니다. 어울릴지는 잘 모르겠지만 아무튼 한번 만들어 보는 것이므로,, ( 나중에 더 멋진 파비콘으로 바꿔야죠. ㅎㅎ )
▲ 파비콘이미지를 아이콘으로 만들기
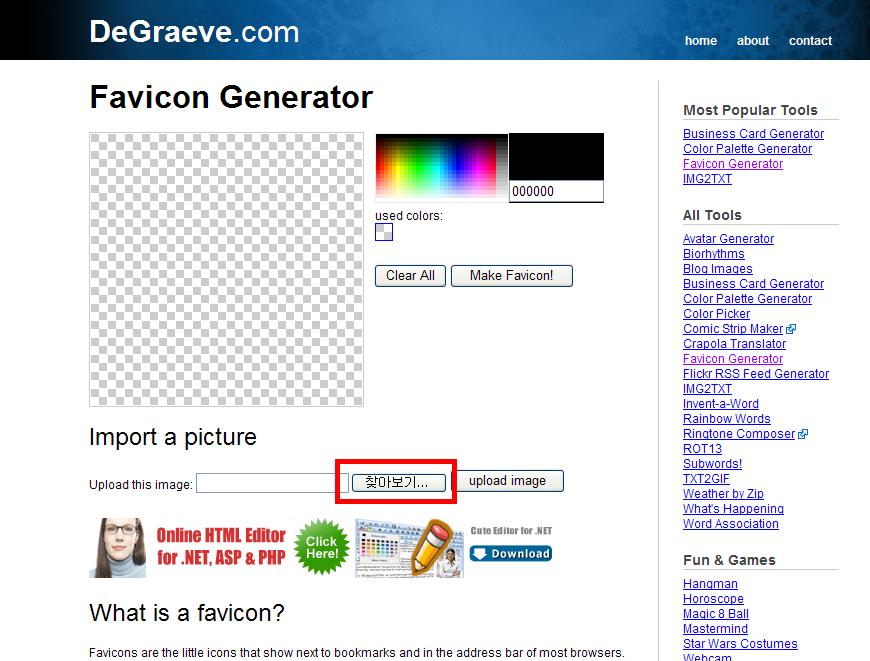
여러 블로거 분들이 http://www.degraeve.com/favicon/ 의 파비콘 제너레이터 툴을 이용하고 계십니다. 저도 이 툴을 이용해서 한번 만들어 보겠습니다.

찾아보기를 클릭하셔서 이미지를 등록하시고 [upload image] 버튼을 클릭합니다.

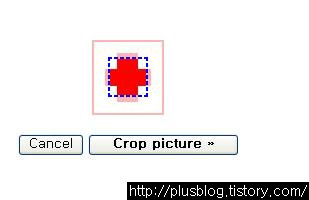
파란색 네모를 확장시켜서 이미지 전체를 포함하도록 합니다. 이미지 전체를 포함하도록 하였으면 [Crop picture]버튼을 눌러서 등록을 시킵니다.

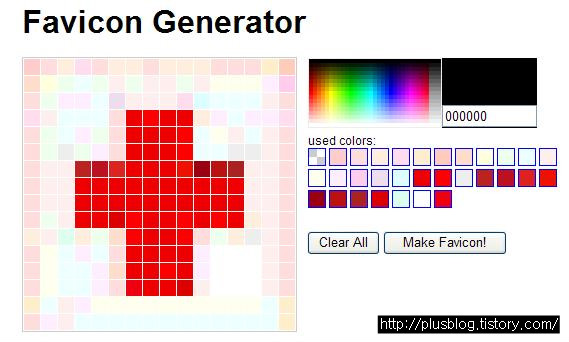
사용자 정의 이미지가 툴에 등록이 된 모습입니다. 여기서 이미지를 약간 다듬고 수정을 해줍니다. 반응이 약간 늦을 수도 있으니 너무 조급해 하지 말기 바랍니다. 파비콘 이미지를 다듬은 다음 Make Favicon! 버튼을 클릭해 줍니다.

그럼 위와 같은 아이콘이 생성됩니다. 아이콘을 우클릭하여 다른이름으로 그림저장하여 저장해 둡니다.
▲ 파비콘 등록하기
이제 만들어 논 아이콘을 웹페이지에 등록을 하기만 하면됩니다. 티스토리가 아닌 블로그 유저들은 일단 파비콘 파일을 루트 폴더에 업로드를 하고, 블로그 HTML 소스의 헤더 부분에 다음 주소를 삽입합니다.
<LINK REL="SHORTCUT ICON" HREF="파비콘 업로드 주소" />
다음은 티스토리 블로그에 파비콘을 적용하는 법을 설명을 하겠습니다.
티스토리의 관리자인 admin에 접속을 하여 환경 설정으로 들어갑니다.

아이콘 항목에서 파비콘을 찾아보기 하여 아까 저장한 그 아이콘 파일을 첨부해 줍니다. ( 이때, *.ico 파일로 인식이 안되는 경우도 있는데, 이럴 때는 ico 파일로 변환해 주는 프로그램을 이용해서 변환한뒤 업로드 하면 됩니다. ) 첨부를 한뒤 저장을 하고 다시 환경설정을 들어오면

직접 파비콘이 나오지는 않지만 걱정하실 필요는 없습니다. 일단 저 점모양의 파비콘을 우클릭한뒤 속성으로 들어가서 파일 위치를 확인 합니다.

주소를 Ctrl + C로 복사를 하여 저장합니다.
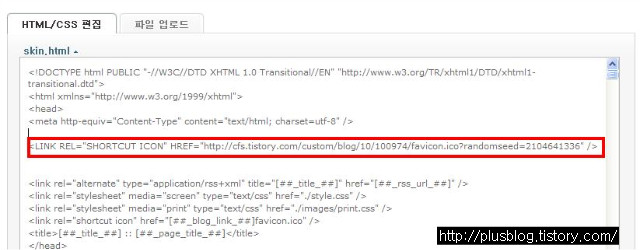
<LINK REL="SHORTCUT ICON" HREF="파비콘 업로드 주소" />
파비콘 업로드 주소 부분에 붙여 넣기를 한뒤 위 태그를 복사하여 HTML 편집의 헤드 부분에 붙여 넣습니다.

저장을 한뒤 블로그로 돌아가 보면,

파비콘이 등록된 것을 볼 수 있습니다.
덧붙이는 글)
블로그 아이콘도 동일하게 등록 할 수 있습니다.

블로그 아이콘의 찾아보기를 선택하여 jpg 파일을 업로드 합니다. 저는 파비콘을 jpg형태로 저장하여 업로드를 해봤습니다.

이 글이 도움이 되셨으면 댓글 하나 부탁드려요 ^^.