티스토리 블로그 팁 :: 카테고리를 항상 열어 두자.
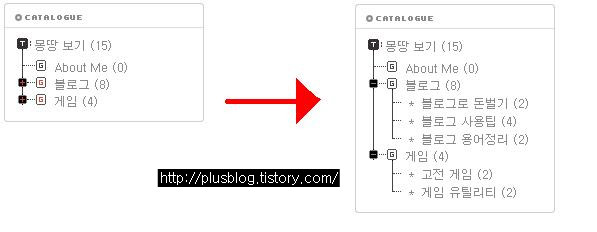
티스토리에 블로그를 운영하시는 분들이라면 카테고리를 어떤 형식으로 꾸밀 것인가에 대해 많은 생각을 해보셨을 겁니다. 저 역시 이런저런 형식을 다 해봤지만 카테고리는 분류별로 나누고 세부 사항을 서브 카테고리에 넣어 두는 것이 깔끔해 보이고 좋았습니다. 하지만 티스토리 카테고리는 서브 카테고리를 기본적으로 닫아 놓습니다.

이 카테고리를 항상 펼쳐 놓는 방법을 여러분들께 알려드리겠습니다. 간단히 따라하시면 됩니다.
1. 관리자의 [스킨] -> [HTML/CSS 편집] 메뉴로 갑니다.
2. skin.html의 텍스트 박스에서 Ctrl + F 를 누르시고
|
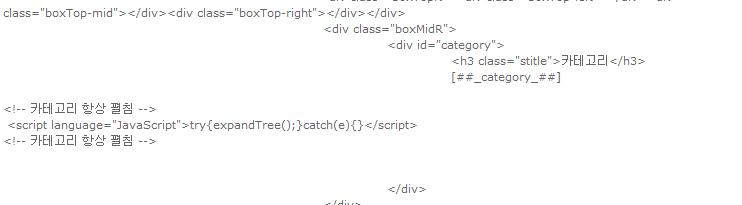
3.
|
써넣으면 다음과 같을 겁니다.

실제 제 스킨에 적용된 모습입니다.
여기서 스킨을 수정할때 팁이 한가지 있습니다. 스킨을 수정할 때, 수정되는 부분앞에 <!-- 설명 -->을 이용해서 설명을 하시면 <!-- -->이 부분은 스킨에 영향을 주지 않는 주석 역할을 합니다. 나중에 다시 수정 할 일이 생긴다면 스킨에 쓰여진 태그들의 쓰임을 잘 이해하실수 있을 것입니다.
 스크립트.txt
스크립트.txt